این متن، در واقع نقل قولیست از آنچه که در مدخل بلاگر و در ویکیپدیا آمده؛ تاریخچهی بلاگر که در سال 1999 برای انتشار و مدیریت وبلاگ ایجاد شد و چگونگی رشد و ادامهی کارش به عنوان یکی از سرویسهای وبلاگنویسی.
تاریخچه
- در 23 آگوست 1999، بلاگر توسط Pyra Labs و به منظور انتشار وبلاگ ایجاد شد.
- در فوریهٔ 2003، گوگل Pyra Labs را خرید و کلیهٔ امکانات آن را -که قبلا در صورت پرداخت هزینه در دسترس کاربر بود- رایگان کرد. حدود یک سال بعد، یکی از موسسین اولیهٔ بلاگر، Evan Williams از گوگل خارج شد.
- در سال 2004، گوگل Picasa را خرید و با بلاگر ادغام کرد، و دقیقا کاربران از همان تاریخ میتوانند عکسهایشان را از Picasa به وبلاگ بلاگرشان ارسال کنند.
- در نهم می 2004، بلاگر امکانات جدیدش را معرفی کرد؛ پوستههای استاندارد جدید، صفحات تکی برای یادداشتها، نظرات و ارسال یادداشت از طریق ایمیل.
- در 14 اگوست 2006، بلاگر نسخهٔ بتا -با نام مهاجم (Invader)- را معرفی کرد؛ با چند ویژگی جدید و ادغام با حساب گوگل.
- در می 2007، بلاگر بهطور کامل به روی سرورهای گوگل منتقل شد.
طراحی مجدد
 در سال 2006، به عنوان بخشی از طراحی مجدد بلاگر، همهٔ وبلاگها با حسابهای گوگل -روی سرورهای گوگل- کاربران ادغام شدند. بلاگر اعلام کرد این انتقال، به دلیل کیفیت بهتر سرورهای گوگل، قابلیت اعتماد بیشتری -و حاشیهٔ امنیت بهتر-برای بلاگر به همراه میآورد.
در سال 2006، به عنوان بخشی از طراحی مجدد بلاگر، همهٔ وبلاگها با حسابهای گوگل -روی سرورهای گوگل- کاربران ادغام شدند. بلاگر اعلام کرد این انتقال، به دلیل کیفیت بهتر سرورهای گوگل، قابلیت اعتماد بیشتری -و حاشیهٔ امنیت بهتر-برای بلاگر به همراه میآورد.همزمان با انتقال به سرورهای گوگل، بلاگر امکانات جدیدی را نیز معرفی کرد؛ سازماندهی برچسبها، قابلیت کشیدن-رها کردن در پوستهها، اعطای حق دسترسی به وبلاگ -و حتی ایجاد وبلاگهای خصوصی- و گزینههای جدید برای فید وبلاگ. علاوه بر این، وبلاگها به جای انتشار استاتیک (به صورت یک فایل HTML برای هر یادداشت)، از این تاریخ به صورت دینامیک منتشر میشوند.
توضیحات
- نوار-ابزار گوگل، گزینهای دارد به نام “Blog This” که به کاربر کمک میکند تا از هر صفحهٔ دلخواه به وبلاگش یادداشت ارسال کند.
- “Blogger for Word” افزونهای رایگان برای نرمافزار Word است؛ ابزاری برای انتشار یادداشت در وبلاگهای بلاگر از درون نرمافزار Word، که میتواند یادداشتها را inline و offline ویرایش کند. در ژانویهٔ 2007، گوگل اعلام کرد که “این افزونه با بلاگر جدید سازگار نیست” و از قرار معلوم، تصمیمی هم برای پشتیبانی از آن ندارند. اگرچه، نرمافزار Office 2007، از سرویسهای مختلف وبلاگنویسی از جمله بلاگر، پشتیبانی میکند.
- بلاگر از سرویس تبلیغات گوگل برای درآمدزایی از طریق وبلاگ، پشتیبانی میکند.
- کاربران میتوانند در بلاگر وبلاگ گروهی ایجاد کنند.
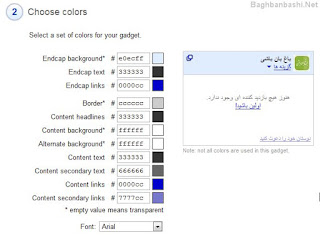
- در بلاگر، امکان ویرایش پوستهٔ وبلاگ و شخصی کردن آن در دسترس کاربران است.
- با استفاده از نرمافزار Windows Live Writer -که یک نرمافزار مستقل است-، به راحتی میتوان یادداشتها را در بلاگر منتشر کرد.
لینک
- وبسایت بلاگر
- فهرست ابزارها و نرمافزارهای مرتبط با وبلاگ؛ نرمافزارهای ارسال یادداشت به وبلاگ، ابزارهای مدیریت فید، و یا…






























 مطلب قبلی
مطلب قبلی 







